Taxonomy UX: ¿Qué es, beneficios y cuáles son las mejores prácticas?

La taxonomía es el acto de agrupar la información en conjuntos o categorías relevantes. En el ámbito de la investigación UX, permite ordenar y segmentar los resultados, datos y conceptos investigativos en clases organizadas para su fácil análisis y comprensión.
Para entender de una forma fácil qué es una Taxonomía piensa entrar a una biblioteca donde los libros están dispuestos sin ningún orden en particular: ciencia ficción junto a historia antigua, novelas románticas apiladas con libros de texto de matemáticas. Tu tarea es simple: encontrar un libro sobre astronomía. ¿Difícil, verdad?
Este es un problema similar al que enfrentan muchos usuarios al navegar por sitios web o aplicaciones mal estructuradas. Aquí es donde entra en juego la Taxonomía UX. Así como un bibliotecario experto organiza los libros para que los visitantes puedan encontrar lo que buscan de manera eficiente, la Taxonomía UX se encarga de organizar y etiquetar el contenido digital de manera lógica y accesible.
Si alguna vez has sentido frustración al no encontrar lo que buscas en un sitio web o app, o te has maravillado de lo intuitiva que puede ser una plataforma, es muy probable que detrás de esas experiencias haya habido decisiones cruciales relacionadas con la taxonomía.
En este artículo, nos sumergiremos en la ciencia detrás de estas decisiones y descubriremos cómo una buena Taxonomía UX puede transformar la experiencia del usuario de confusa a clara, de frustrante a fluida.
¿Qué es una taxonomía?
La taxonomía, en su esencia, es una ciencia que se dedica al proceso de clasificación. Si bien es un término ampliamente conocido en biología para clasificar organismos, en el mundo del diseño y la experiencia del usuario (UX), adquiere una dimensión única y crítica.
La Taxonomía UX se refiere al acto de agrupar la información en conjuntos o categorías relevantes dentro de plataformas digitales, como sitios web o aplicaciones móviles. Su objetivo es estructurar la información de manera que los usuarios puedan navegar y acceder al contenido de forma intuitiva y eficiente.
El papel de la taxonomía en el diseño UX
La taxonomía no solo trata de organizar la información. Su rol va más allá, al influir en cómo los usuarios perciben y se relacionan con el contenido. Un diseño taxonómico efectivo facilita el flujo y la interacción, mientras que una mala taxonomía puede crear barreras, confundir a los usuarios y aumentar las tasas de abandono.
Cómo funciona
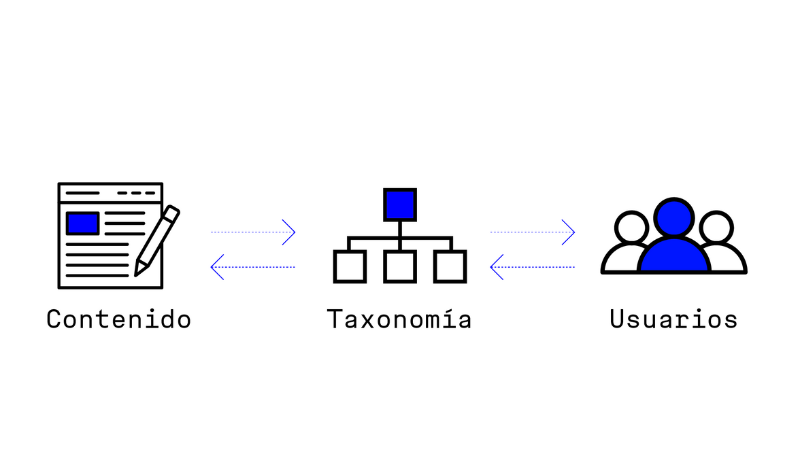
La Taxonomía UX involucra varias etapas. Inicia con la identificación de todos los tipos de contenido que existen en una plataforma. Luego, estos se agrupan según características comunes o patrones de comportamiento del usuario. Estos grupos se etiquetan y organizan en una jerarquía que refleja las necesidades y expectativas del usuario.

Beneficios de una buena taxonomía UX
Cuando se implementa adecuadamente, la Taxonomía UX puede:
Reducir el tiempo que los usuarios pasan buscando información.
Aumentar la satisfacción del usuario al interactuar con una plataforma.
Mejorar las conversiones y reducir las tasas de rebote.
Facilitar la actualización y expansión del contenido en el futuro.
Importancia de la taxonomía en el diseño UX
El diseño de la experiencia del usuario (UX) se trata de comprender y atender las necesidades, expectativas y comportamientos del usuario. Una parte esencial de este entendimiento radica en cómo se presenta y organiza la información en un entorno digital. Aquí es donde la Taxonomía juega un papel crucial.
Facilita la navegación web
La organización lógica de la información basada en la Taxonomía UX ayuda a que los usuarios encuentren lo que buscan con rapidez. Una taxonomía bien estructurada guía a los usuarios a través de una ruta intuitiva, reduciendo la fricción y minimizando la necesidad de pensar demasiado o buscar en exceso.
Mejora la retención y comprensión de información
Cuando la información se presenta de forma organizada, los usuarios no solo encuentran lo que buscan más rápidamente, sino que también retienen y comprenden mejor esa información. Un contenido categorizado y etiquetado adecuadamente permite a los usuarios construir una imagen mental clara de dónde está todo y cómo se relaciona.
Facilita que haya una mayor consistencia
Una taxonomía sólida establece un estándar para la organización del contenido. Esto significa que, independientemente de quién añada o modifique el contenido, hay un marco coherente en el que se basa. Esto lleva a una experiencia más consistente para los usuarios a lo largo del tiempo.
Mejores diseños
Para los diseñadores y desarrolladores, tener una taxonomía clara reduce la ambigüedad y facilita decisiones de diseño más informadas. También permite una implementación más rápida y efectiva de características y contenidos nuevos.
Aumenta la conexión emocional con los usuarios
Una experiencia de usuario fluida y sin fricciones, impulsada por una buena taxonomía, puede resultar en una conexión emocional positiva. Los usuarios se sienten valorados y comprendidos, lo que puede llevar a una mayor lealtad hacia la marca o plataforma.
Componentes clave de la taxonomía UX
La taxonomía UX no es un proceso arbitrario; esta se basa en componentes fundamentales que garantizan que la organización del contenido sea lógica y coherente. A continuación, exploramos los componentes esenciales que constituyen una taxonomía robusta y efectiva:
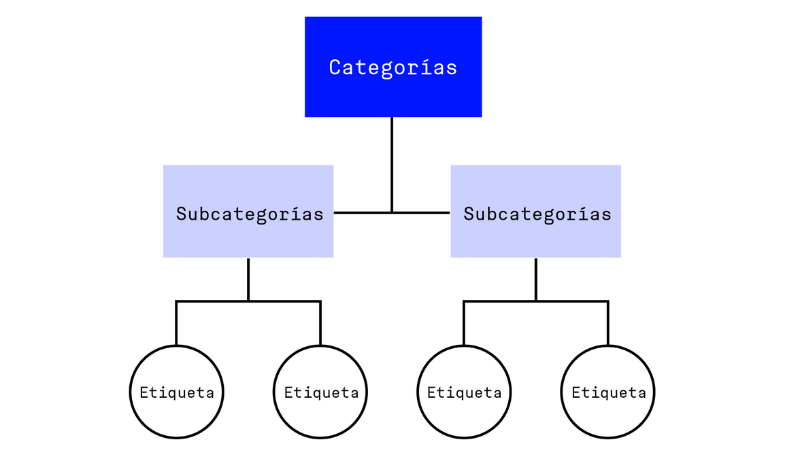
Categorías: Las categorías son agrupaciones de alto nivel que separan el contenido en grandes bloques temáticos. Estas deben ser mutuamente excluyentes para evitar confusiones y solapamientos. Por ejemplo, en un sitio web de comercio electrónico, las categorías pueden incluir "Ropa", "Electrónica", "Hogar", entre otras.
Subcategorías: Las subcategorías desglosan aún más las categorías en segmentos más específicos. Siguiendo el ejemplo anterior, bajo la categoría "Ropa", podríamos tener subcategorías como "Hombre", "Mujer", "Niños", o incluso "Camisetas", "Pantalones", "Zapatos".
Etiquetas (Tags): Las etiquetas ofrecen una manera de asociar temas o características transversales que no se limitan a una sola categoría o subcategoría. Por ejemplo, una etiqueta como "Ecológico" podría aplicarse a productos en varias categorías, desde ropa hasta electrodomésticos.
Jerarquía: La jerarquía es el orden y la estructura utilizados para organizar las categorías, subcategorías y, a veces, las etiquetas. Define la relación entre los diferentes niveles y cómo los usuarios navegarán a través de ellos. La estructuración jerárquica correcta puede facilitar la navegación y mejorar la usabilidad del sitio o aplicación.
Relaciones: Aparte de la jerarquía estándar, puede haber relaciones adicionales entre diferentes piezas de contenido. Por ejemplo, productos "Relacionados", "Sugeridos" o "Complementarios" en un sitio de comercio electrónico. Estas relaciones ayudan a mejorar la navegabilidad y a potenciar la interacción del usuario.
Metadatos: Los metadatos son información adicional sobre el contenido que no es necesariamente visible para los usuarios finales, pero es esencial para la organización interna y para los sistemas de búsqueda. Pueden incluir detalles como autor, fecha de publicación, palabras clave, entre otros.
Navegación y Menús: Una vez definida la taxonomía, se traduce en sistemas de navegación y menús. Estos componentes visuales permiten que los usuarios exploren y accedan al contenido basándose en la estructura taxonómica establecida.
Cada componente de la Taxonomía UX juega un papel esencial en la organización, presentación y accesibilidad del contenido. Juntos, estos componentes crean una experiencia de usuario fluida y cohesiva, asegurando que el contenido sea fácilmente localizable y relevante para las necesidades del usuario.
Ejemplos prácticos de taxonomía UX:
Entender la teoría detrás de la taxonomía UX es vital, pero analizar ejemplos prácticos nos ayuda a visualizar cómo se aplica en escenarios reales. Veamos algunos casos representativos:
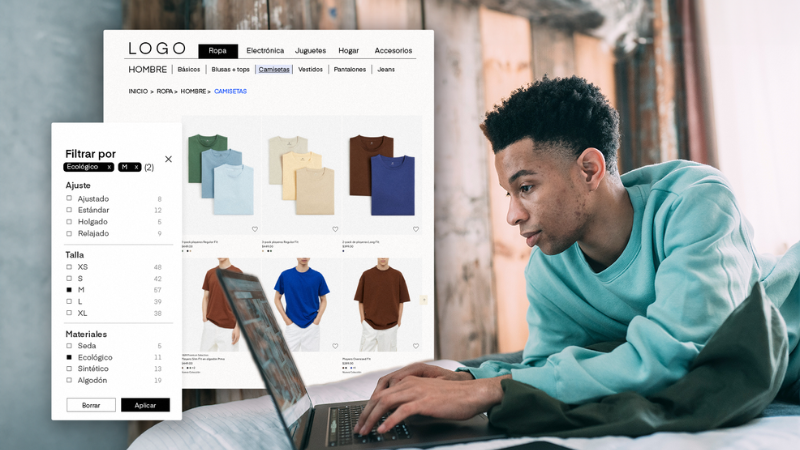
1. Tienda de comercio electrónico:
Categorías: Ropa, Electrónica, Juguetes, Hogar.
Subcategorías (para Ropa): Hombre, Mujer, Niños; o Camisetas, Pantalones, Vestidos.
Etiquetas: Ecológico, En Oferta, Marca X.
Navegación: Menús desplegables por categorías con subcategorías listadas, barra lateral con filtros basados en etiquetas.
Aplicación: Un usuario buscando una camiseta ecológica para hombre puede ir a Ropa > Hombre > Camisetas y luego filtrar por la etiqueta "Ecológico".

2. Portal de noticias:
Categorías: Política, Economía, Cultura, Deportes.
Subcategorías (para Cultura): Cine, Música, Arte.
Etiquetas: Últimas Noticias, Opinión, Entrevista.
Navegación: Menús principales para categorías, barra de búsqueda con opciones de filtrado por etiquetas y subcategorías.
Aplicación: Una persona interesada en las últimas entrevistas de cine puede ir a Cultura > Cine y filtrar por la etiqueta "Entrevista".

Consejos para implementar una buena taxonomía UX
La taxonomía UX, cuando se realiza correctamente, puede ser un pilar poderoso en el diseño de cualquier experiencia digital. Para garantizar que esta estructura juegue a favor del usuario, aquí te presentamos algunos consejos clave para implementar una taxonomía efectiva:
Investigar al usuario: Antes de empezar, es fundamental entender a tu público objetivo. Utiliza encuestas, entrevistas y pruebas de usabilidad para conocer cómo buscan, consumen y estructuran la información en sus mentes.
Evita la jerga: Asegúrate de que las categorías, subcategorías y etiquetas sean comprensibles para todos los usuarios, no solo para los expertos en el tema. La terminología debe ser clara y directa.
Prioriza la flexibilidad: El mundo digital cambia rápidamente. Tu taxonomía debe ser lo suficientemente flexible como para acomodar contenido nuevo o cambios en la estructura sin causar confusión.
Considera la escalabilidad: Piensa en el futuro. Si anticipas que el contenido crecerá o se expandirá, la taxonomía debería poder adaptarse sin requerir una revisión completa.
Utiliza card sorting: Esta técnica involucra pedir a los usuarios que organicen el contenido en categorías que tengan sentido para ellos. Es una excelente manera de obtener perspectivas sobre cómo los usuarios perciben y clasifican la información.
Realiza pruebas de árbol: Después de definir una estructura, usa pruebas de árbol para validar que los usuarios puedan encontrar el contenido de manera efectiva. Esto puede ayudar a identificar puntos problemáticos en tu taxonomía.
No temas iterar: Si algo no funciona, no dudes en hacer cambios. La taxonomía UX es tanto un arte como una ciencia, y encontrar la estructura perfecta puede requerir varios intentos y ajustes.
Al seguir estos consejos, puedes garantizar una experiencia más fluida y satisfactoria para los usuarios y una estructura más manejable para los creadores de contenido y desarrolladores. UNA HERRAMIENTA PODEROSA
Las Taxonomías son una forma poderosa de construir relaciones de contenido en productos digitales y son los sistemas de organización ocultos entre bastidores que llenan los vacíos que pueden dejar los sistemas de navegación orientados al usuario.
Cuando se define y mantiene correctamente, una Taxonomía puede admitir mejores sugerencias de búsqueda y refinamientos posteriores a la búsqueda, navegación por facetas y vinculación automática de contenido relacionado.


