What is an Empathy Map and how to create one?

An Empathy Map is a visual tool for representing who our user is, how they behave, and the environment in which they operate. This tool helps us to deeply understand our customers and design better products and experiences for them.
As UX professionals, our job is to help users have a good experience interacting with all of a company's digital services.
However, to do so, we must deeply understand our users and help our organization understand and prioritize their needs.
One tool that can help us truly get to know our users is Empathy Maps.
What is an Empathy Map?
An Empathy Map, or a map of empathy, is a map created by a team to visually represent everything we know about our users, to see the world through their eyes and make decisions that meet their needs.
The empathy map goes beyond the typical demographic identification (age, gender, city, education, income, etc.) of our customers. It's not just about segmenting people, but answering deeper questions, such as the following:
What does the customer want?
What drives them?
What can we do for these customers?
Who are they really?
Through an Empathy Map, users' desires, concerns, and frustrations are addressed in order to make decisions that meet their needs.
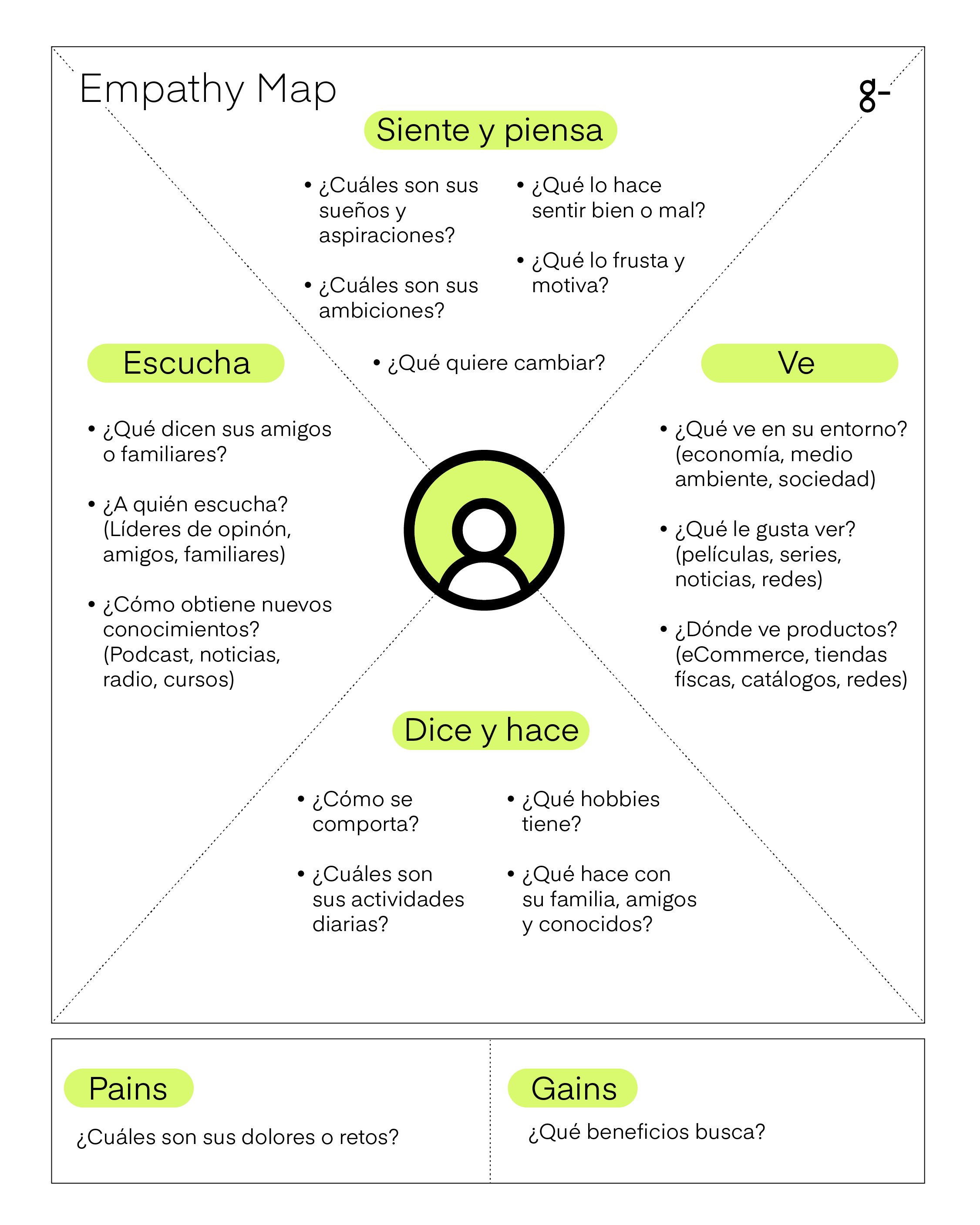
The 6 areas of an Empathy Map

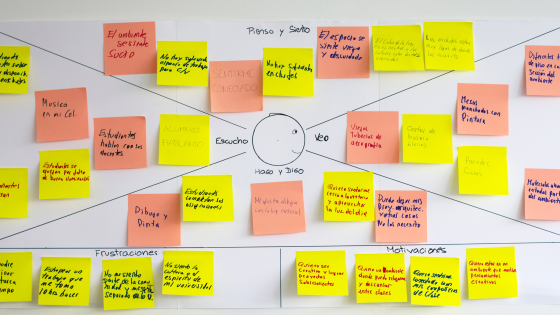
Traditional Empathy Maps are drawn within a square or rectangle, with an area for each side of this geometric figure (Feels, Sees, Says-Does, Thinks-Feels, Pains, and Gains), placing the user at the center of these questions.
SEES: What surrounds them? What kind of offers are they exposed to? What kind of problems do they face?
What celebrities and influencers use in commercials
What their friends buy and share on social media
What singers or actors use in series or music videos
HEARS: What does the person hear from their friends, partner, colleagues, etc.? Who really influences them? How do they do it?
"I stopped buying this brand because it was involved in a scandal."
"My mom says I look very ugly wearing those colors."
"Fulanita looks great using X cosmetic."
FEELS AND THINKS: What emotions does the person express? What really matters to them? What are their expectations? Consider their beliefs, emotions that cannot be directly observed. Pay attention to their body language, tone of voice, and the words they choose. Impatient because pages load very slowly
Confused because they don't understand promotions
Anxious because they want to find the product promoted by a celebrity
Worried because something isn't working
Angry because a product is sold out
SAYS AND DOES: What might they tell others? What is their attitude in public? Do they influence anyone?
Refreshes the page several times at certain intervals to hunt for deals
Goes shopping at physical stores to compare prices or searches multiple pages before deciding
Visits shopping centers with other people to evaluate other viewpoints on what looks best on them
PAINS: What are the customer's pains or challenges?
Car prices are sky-high
My cell phone is very slow
I don't have time to cook at home
GAINS: What does the user seek to gain?
Cheaper prices
A fast-running cell phone for gaming without freezing
Meals that can be cooked in a short amount of time
Our users are complex humans.
It's natural (and extremely beneficial) to see inconsistencies between the quadrants, for example, you will see seemingly positive actions accompanied by negative emotions coming from the same user.
This is when empathy maps become treasure maps that can uncover gems of knowledge about our user.
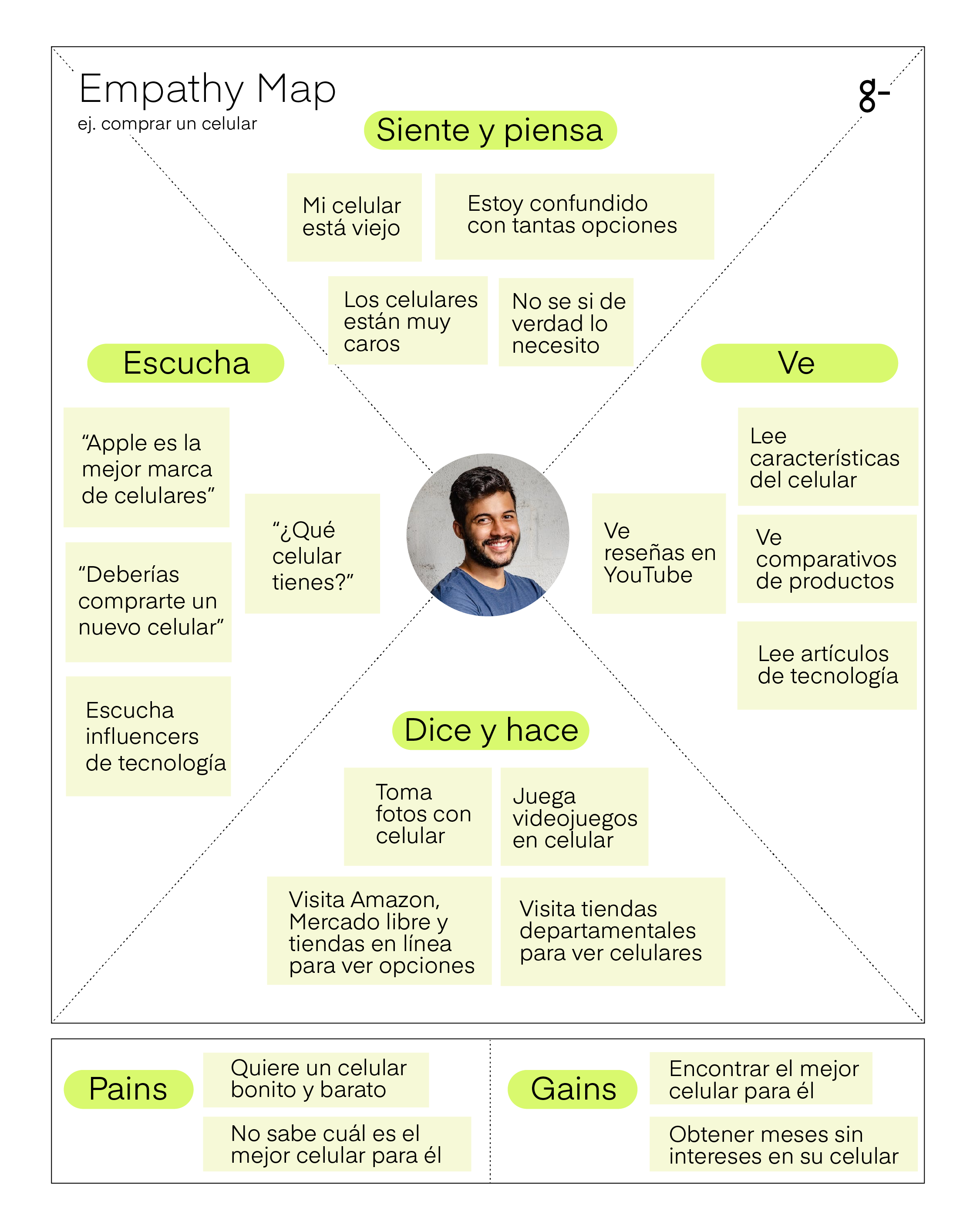
Here's what an Empathy Map for a user wanting to purchase a cell phone would look like.

Types of Empathy Maps
Empathy maps can capture the profile of a particular user or they can reflect a synthesis of the profile of multiple users:
Single User Empathy Map: Usually based on an interview with one user.
Multiple User Empathy Map: Represent a segment of users, rather than a particular user. Typically, they are created by combining multiple individual empathy maps of users who exhibit similar behaviors and can be grouped into a segment. They can become ways to summarize other qualitative data, such as surveys and field studies.
The most common use of Empathy Maps is for single-user interviews, but even if they are interviews with multiple users, an Empathy Map is created for each of them.
Benefits of using Empathy Maps
Empathy Maps should be used in any UX process to establish common ground among team members and understand and prioritize user needs.
Categorize and summarize user information
The mapping process helps to categorize what is known about the user in one place. Categorizing and summarizing qualitative research (research notes, surveys, user interviews)
Communicate the true needs of users
An empathy map is a quick and digestible way to illustrate users' attitudes and behaviors.
Once created, it serves to make decisions that protect user needs without biases or unfounded assumptions in the way.
Discover information gaps and hidden data
They help to uncover gaps in knowledge and identify the types of research needed to fill those gaps (A map with scarce information, for example, indicates that more research is needed). Thanks to them, an interviewer can extract feelings and thoughts from the interviewee that would have otherwise remained hidden.
One of the benefits is finding information that would have otherwise remained hidden and helps us to delve deeper
How to create an Empathy Map?
1. Define the scope and goals
a) Which user will you map?
Will you map a group of people or an individual user? If you have multiple people, there should be an empathy map for each one.
b) Define the main purpose of the Empathy Map.
Is it to align the efforts of a team? If so, make sure everyone is present during the activity. Is it to analyze the transcript of an interview? If that's the case, set a clear scope and time the effort to make sure you have time to map interviews with multiple users.
2. Research your user
The Empathy Map is a qualitative method, so you will need tools with which you can obtain qualitative data from your users, such as: surveys, interviews, field studies, diary studies, listening sessions in public transport or shopping centers.
3. Gather your materials
Consider the medium you will use to create the map (it can be done virtually, but it can also be done physically using a whiteboard and stationery materials).
If you're going to work on the Empathy Map physically with a whole team, we suggest using a large whiteboard with post-it notes or markers. The easier to share with the rest of the team, the better.
4. Place individual notes for each quadrant
Once you have gathered enough user information, you can proceed with team mapping. At first, everyone should read the research individually.
As each team member digests the data without being influenced by others' opinions, each team member can add their notes to the map, and each new member can add complementary notes to the previous colleague's.
5. Categorize and synthesize
In this step, the team collaboratively groups similar notes that belong to the same quadrant.
The grouping activity facilitates discussion and data summarization; the goal is to reach a shared understanding of the user by all team members.
Once the empathy map is grouped, you can start drawing conclusions and agreements.
What unexpected or out-of-the-ordinary values were found? What themes were repeated across all quadrants? What themes only exist in one quadrant? What gaps or voids exist on the map?
6. Refine and plan
If you think you need more details or have unique needs, adapt the map by including additional quadrants. Make sure to include any pending questions, the date, and the version number. And every time you collect new data, return to the Empathy Map as more research is compiled to guide the decisions made in User Experience (UX).
EMPATHY MADE MAP
As their name suggests, empathy maps basically help us generate empathy with our end-users. When based on real data and when combined with other mapping methods, they can eliminate biases in the information and have the entire team share what is known about users to guide us in making significant innovations with the products we offer.


